It’s no secret that smartphones and tablets have changed the way people view the web these days. Users and potential clients accessing your website on these devices is increasing almost on a daily basis.
Now, we know that interacting with the web on smartphones and tablets is not at all the same as it is on our desktop computers. Because of this, we now need to be taking a different approach when it comes to the design and the user experience of our websites.
We need to factor in the user being able to click vs. being able to touch, the device’s screen size or even its pixel-resolution.
Let’s quickly go over what exactly a “Responsive Web Design” is.
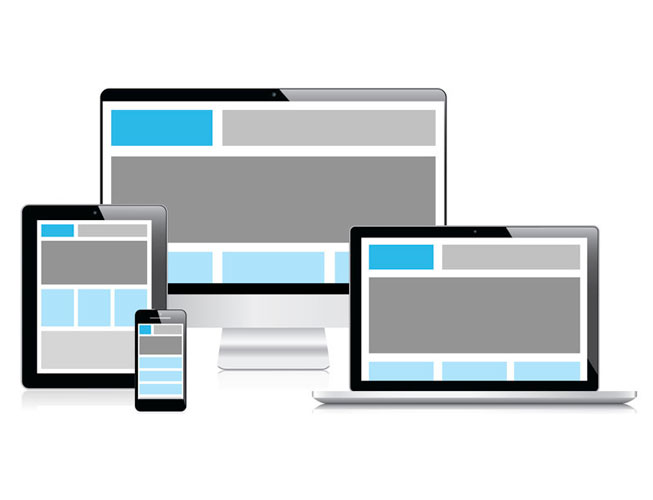
How a Responsive Web Design Works
A Responsive Web Design works by having a website’s layout, design & coding work to provide the most optimal viewing experience for the user.
In this type of design, a website’s navigation links, it’s layout, it’s text, and even images all re-adjust and re-size themselves based on the device’s screen size, stretching and conforming to what works best. The backend code is setup so that your site automatically detects the users’ screen size and from there shrinks and stacks elements on top of each other for easier navigating and flow of the site. This is all dependent on how the site is initially setup and coded as to what stacks where, so make sure your designer knows a thing or two about layout design!
Now, the benefits of this include the ease of reading of a site’s text or being able to navigate around a website with a minimum (if any) amount of zooming, panning sideways, or scrolling. Ugh, hate that.
Get it? Perfect. Let’s move right along.
So, now that you know what a Responsive Web Design is, let’s take a look at why it will benefit your business:
1) Money! Money! Money!
As with any business, it’s all about making a profit, right?
Now, generally with all newer technologies, most people assume the latest and greatest ideas and designs are also going to cost an arm and a leg. That’s not the case here.
In all actuality, while the cost to make a responsive website may be initially higher than making a standard website (somewhere in the neighbourhood of 15% on top of the site’s cost), the added expenses to reproduce a secondary site exclusively for mobile devices gets completely tossed aside, and as a result, would cut your overall development costs significantly.
In addition, this idea will tie directly into the whole concept that we touched on in an earlier blog post, about how Cheap can really be expensive. If you look at the cost of everything in the long term, spending the extra $$ now on a responsive design can extend the lifetime of your site and prevent it from quickly becoming outdated and need replacing in the not so distant future. Because who want’s that?
2) User Experience
Content is king, and being able to easily and properly access that content is equally as….king?
Think back to the last time you tried to find out a certain store’s hours of operation via your mobile phone when you were out and about.
You find their site, but end up having to zoom in like crazy and pan around sideways to try and locate the information you’re after. You attempt to click the ‘Contact’ link at the top only to miss and hit the ‘Products’ link instead because the text is just too small to properly click on with your finger.
It’s not fun, is it? It probably frustrated you with that site and perhaps even the business as a whole.
A Responsive Web Design is all about providing the optimal user experience regardless of the device the user may be accessing your site through, and in turn allowing them to easily find your business’ crucial information without going crazy looking for it.
3) Device Consistency
A Responsive Design will make sure that your visitors get the most consistent viewing experience of your website on nearly any device they choose to access it on. Because of this, there is no need to make various versions of your site to perform the same tasks across the different popular devices, and as a result will provide your visitors with a very similar viewing experience on most platforms.
The bottom line is that now more than ever, digital content is meant to be viewed across a wide array of devices. Responsive web design offers the way forward. Don’t get left behind!